Tanger
Member
Tach community,
bin grad am Einrichten einer neuen Seite - unter 5.9.2 - die neueste Bugfix-Version der Wordpress 5.9
Nun - ich setze den Customizer ein und will ein Bild in voller Seitenbreite darstellen - also kompletter Schirm: Es hat 1800 px x 660 in der Mediagallery - und ich denke dass das ausreichen müsste.
Komischerweise bekomm ich aber keine ganze volle Seitenweite hin - egal was ich unternehme.

Gibt es hier einen bestimmten Trick - eine Idee.
Einstellungen ich hab das Theme auf Static-Page gestellt - also mit
a. Static-(home)-Page und
b. Post-Page.
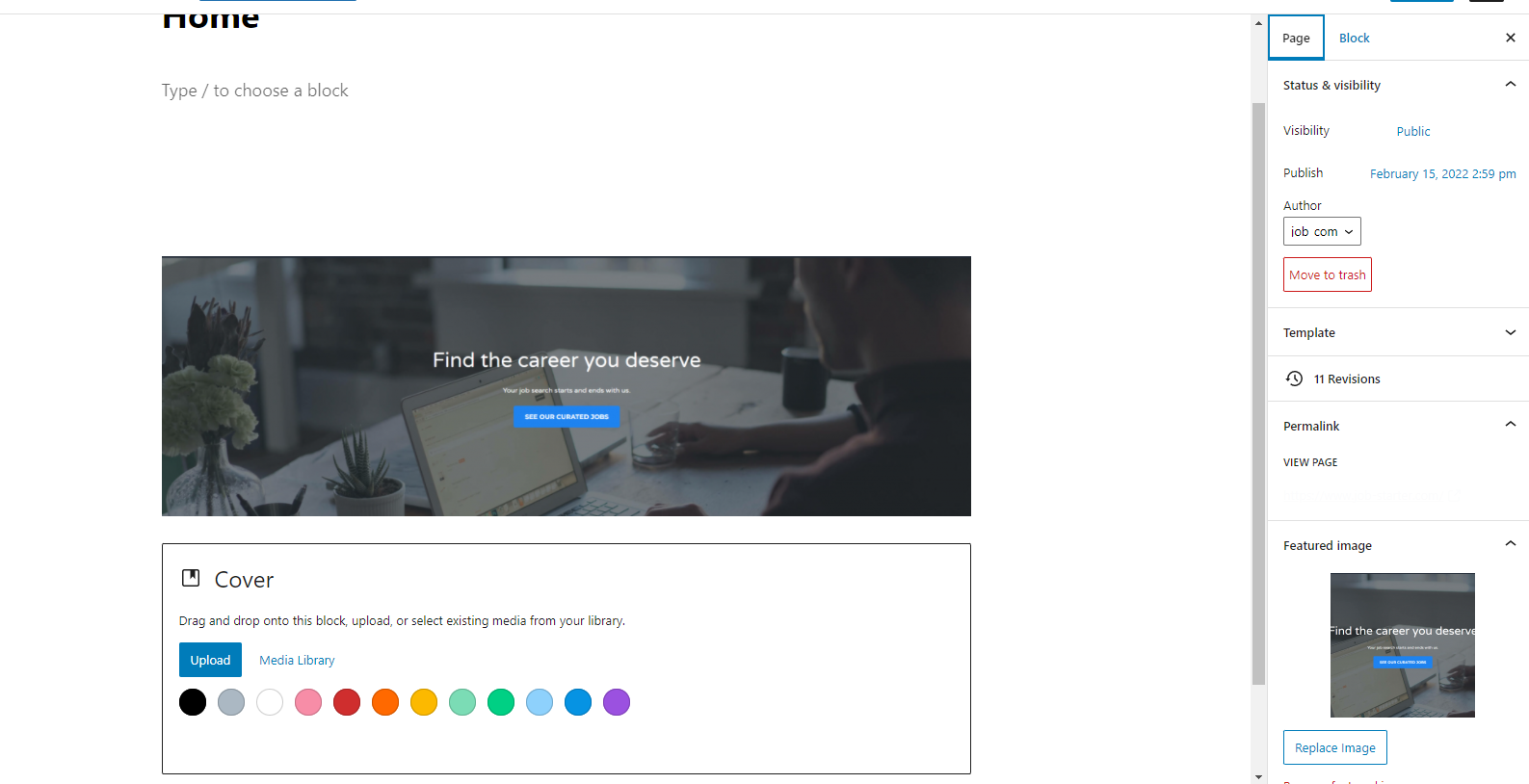
dann gehe ich auf die als Home-Page - angelegte Seite - und editiere hier:
m.a.W. ich hole hier ein Featured-Image (siehe oben) als Demo _ mit den o.g. Maßen.
btw. Soll ich das in
a. Block oder
b. Page Ansicht (vgl. Menü links oben) machen ?
Habt ihr einen Tipp - wie ich das mit dem Full with-Image hinbekomme?
Freue mich von Euch zu hören.
VG Tanger,
update: . also ich könnte das z.B. so machen; also ich kann das auch machen über einen zusätzlichen CSS-Code den ich noch korrigierend im Customizer zufüge,
Bspl.:
Bspl.:
oder ein weiteres Beispiel:
Zusammenfassend: Also - sozusangen einen override CSS hinzufügen in den Bereich: “Additional CSS” im customizer.
bin grad am Einrichten einer neuen Seite - unter 5.9.2 - die neueste Bugfix-Version der Wordpress 5.9
Nun - ich setze den Customizer ein und will ein Bild in voller Seitenbreite darstellen - also kompletter Schirm: Es hat 1800 px x 660 in der Mediagallery - und ich denke dass das ausreichen müsste.
Komischerweise bekomm ich aber keine ganze volle Seitenweite hin - egal was ich unternehme.
Gibt es hier einen bestimmten Trick - eine Idee.
Einstellungen ich hab das Theme auf Static-Page gestellt - also mit
a. Static-(home)-Page und
b. Post-Page.
dann gehe ich auf die als Home-Page - angelegte Seite - und editiere hier:
m.a.W. ich hole hier ein Featured-Image (siehe oben) als Demo _ mit den o.g. Maßen.
btw. Soll ich das in
a. Block oder
b. Page Ansicht (vgl. Menü links oben) machen ?
Habt ihr einen Tipp - wie ich das mit dem Full with-Image hinbekomme?
Freue mich von Euch zu hören.
VG Tanger,
update: . also ich könnte das z.B. so machen; also ich kann das auch machen über einen zusätzlichen CSS-Code den ich noch korrigierend im Customizer zufüge,
Bspl.:
Bspl.:
Code:
.entry-header img.wp-post-image {
width: 100%;
}oder ein weiteres Beispiel:
Code:
img.attachment-full.size-full.wp-post-image {
width: 100%;
}Zusammenfassend: Also - sozusangen einen override CSS hinzufügen in den Bereich: “Additional CSS” im customizer.
You do not have permission to view link please Anmelden or Registrieren
Zuletzt bearbeitet:
