Touchscreens in Ausstellungen
Basis : Semesterarbeit Formen & Techniken, Museumskommunikation
Nachbearbeitung für PCM-Forum
Beitrag November09 von Sala
Gliederung : Teil 1 - Technik, Teil 2 - Die Praxis
Vorwort
Worum geht es hier?
Mit der Einführung neuer Medien entstehen neue Herausforderungen.
Was für uns Anwender im privaten Bereich ein Hobby oder eine Spielerei ist, stößt in der professionellen Anwendung auf viele Probleme und Nebeneffekte.
Immer mehr Ausstellungen, öffentliche Räume und auch Museen nutzen moderne Medien wie Computer, um ihre Exponate zu unterstreichen.
Ich habe mir aus diesem Grunde einmal angesehen, auf welche Schwierigkeiten die professionellen Anwender stoßen. Selbstverständlich ist alles so kurz wie möglich gehalten, denn die Anwendungsgebiete sind ihrer viele.
Wie sieht es mit der Akzeptanz der Besucher aus?
Was kostet mich ein Touchscreen-System?
Kann ich damit tatsächlich Irgendwem Irgendetwas beibringen, was ich nicht auch ohne Touchscreen lehren könnte?
Und, vor allem…wie?
Welche Reize will ich vermitteln?
Bin ich Behindertengerecht?
Lenke ich durch massiven Einsatz von Multimedia nicht vom eigentlichen Objekt ab?
Wie man sieht, ein weites Feld. Hier wird alles angekratzt, ohne hoffentlich zu ausführlich zu werden.
Wie funktioniert ein Touchscreen überhaupt?
Fangen wir damit am besten an.
Teil 1 : Funktion & Technik :
-Ein Touchscreen ist ein Eingabegerät, welches durch bloße Berührung des Bildschirmes mit Objekten bzw. Fingern eine Maschine oder einen Computer steuert.
-Ein vollständiges Input-System besteht aus 5 Elementen
o- Touch-Sensor : Nimmt durch Spannungswechsel die Impulse auf (Methodik siehe „Arten von Touchscreen-Techniken“
o- Controller - Schnittstelle zwischen Touchscreen und PC
o- Softwaretreiber : Vermittelt zwischen Controller und PC („Übersetzer“)
o- Bildschirm & PC (Oftmals Kombination zwischen Touch-Sensor & Bildschirm als eine Einheit)
-Ein Controller regelt die Kommunikation zwischen Eingabegerät und Datenverarbeitungsgerät (z.B. Computer).
-Arten von Touchscreen-Techniken
o- Kapazitiv -> Kondensatorensteuerung
Beispiele: iPhone, iPod Touch („Multi-Touch-Systeme“)
Ausschließlich mit dem Finger bedienbar
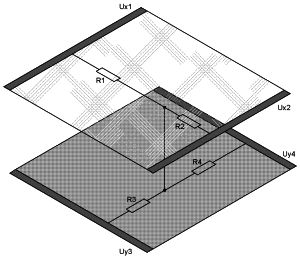
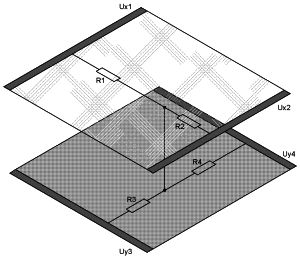
o- Resistiv -> Widerstandssteuerung

2 leitfähige Indiumzinnoxid-Schichten unter konstanter Gleichspannung an 4,5 oder 8 Leiterbahnen zum verarbeitenden Controller
Durch Berührung kontaktieren die beiden Schichten
Anhand einer x/y-Achse wird die Spannungsänderung gemessen und durch den Controller umgesetzt
Der resistive Screen mit 5 Leitern ermöglicht durch Interpolieren (Mittelwertbildung aus mehreren Messungen) genauere Messung als der mit 4 Leitern.
Beispiele: Tablet-PC, Electronic Organizer, PDA, Handy/Smartphone, Industrie-PCs zur Maschinensteuerung, Messinformationssysteme, Automobilindustrie (Navigationssysteme), Nintendo DS
Nachteil : Empfindliche Oberfläche
o- SAW (Surface Acoustic Wave)
Über die Oberfläche werden Schallwellen gesendet, die auf Veränderungen reagieren und abgetastet werden.
Durch Absorption der Wellen an der Berührungsfläche wird die Koordinate ermittelt.
Vorteil (wie auch optisches System, Beispiele dort): Verwendung von dickem Glas möglich, was die Beschädigungssicherheit beträchtlich erhöht.
o- Optisch
Infrarotgitter vor dem Monitor
Beispiele: Bankautomaten (Konto/Überweisung/Auszahlung) -> Ermöglicht Verwendung von Glas -> Beschädigungssicherheit!
Einer der ersten Touchscreen-PCs („HP-150“ von Hewlett-Packard, 1983) besaß einen optischen Touchscreen
o- Dispersive Signal Technology (DST)
Berührungen werden durch Vibrationen auf dem Trägermaterial erkannt, nur die Berührung selber ist entscheidend. Sich im Ruhezustand auf der Oberfläche (Glas möglich) befindende Gegenstände wie abgestützte Handflächen oder Gläser werden ignoriert. Der Screen ist als Abstellfläche nutzbar! Dies funktioniert mit permanent abgetasteten Systemen nicht, da hier ein ständiger Input/Impuls gegeben werden würde.
Eine präzise Erläuterung der Vor- und Nachteile von kapazitiven, resistiven und SAW-Systemen findet sich auf [FONT="]
Teil 2 : Die Praxis

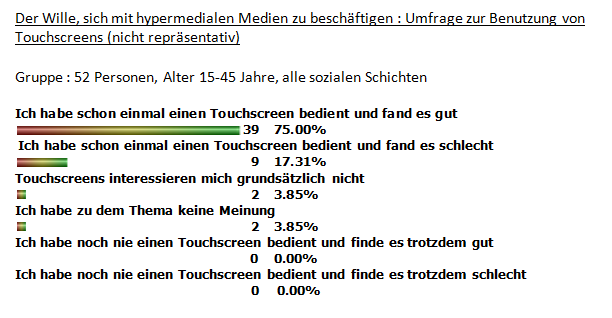
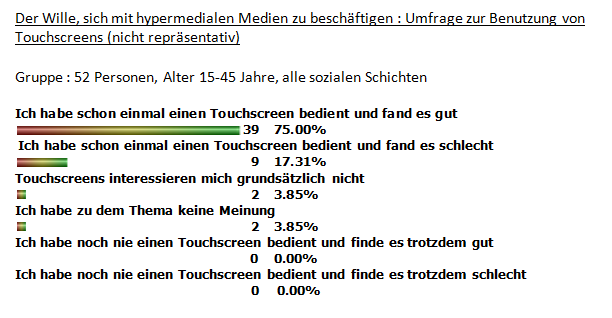
[/FONT] [FONT="]Umfrageergebnis: Die Bereitschaft, sich „neuen“ Medien zu nähern ist innerhalb der befragten Altersgruppe durchgehend sehr hoch. Die positiven Bewertungen dieser Medien lassen eine Verwendung vielversprechend erscheinen.[/FONT]
[FONT="]Kosten[/FONT]
[FONT="]Touchscreens gehören zu den kostenintensivsten multimedialen Geräten. Ihr Einsatz sollte deswegen wohl überlegt sein. Beispiel: Die Touchscreen-Installation im Museum für Kommunikation Berlin verschlang für das (eine) Gerät ungefähr €40.000.[/FONT]
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]Der Touchscreen als (Lern) Hilfsmittel [/FONT]
[FONT="]
[/FONT]
[FONT="]-[FONT="]Content : [/FONT][/FONT]
[FONT="]o[FONT="]Welche Inhalte… ?[/FONT][/FONT]
[FONT="]o[FONT="]… sind für meine Zielgruppe relevant?[/FONT][/FONT]
[FONT="]o[FONT="]Was ist an meinem Inhalt besonders und was macht ihn interessant?[/FONT][/FONT]
[FONT="]o[FONT="]Welche Möglichkeiten von Medien habe ich zur Verfügung?[/FONT][/FONT]
[FONT="]-[FONT="]Darstellungsmöglichkeiten :[/FONT][/FONT]
[FONT="]Texte, Bilder, akustische Inhalte, Videos, Animationen[/FONT]
[FONT="]Text und Objekt[/FONT]
[FONT="]Auch in hypermedialen Inhalten kommt dem Text eine verbindende Aufgabe zu. Er ist die Schnittstelle aller Elemente der Vermittlung und Gestaltung.[/FONT]
[FONT="]„Lust auf Lesen“ hingegen wird durch die geschickte Kombination von Medien erst erreicht.[/FONT]
[FONT="]Gestaltungsmittel müssen ergänzend aufeinander einwirken.[/FONT]
[FONT="]Multi-/hypermediale Technik fügt dem Gesamtkonstrukt weitere Elemente der Vermittlung hinzu, gestaltet aber den Umgang komplizierter.[/FONT]
[FONT="]
[/FONT]
[FONT="]Typografie[/FONT]
[FONT="](Auch innerhalb einer hypermedialen Präsentation) sollte ein Museum darauf achten, „seine“ (Ausstellungs)typischen Standard – Schriftsätze und deren typografisches Maßsystem zu beachten, um dadurch einen weiteren Zusammenhang und die Integration in die bezügliche Ausstellung zu gewährleisten.[/FONT]
[FONT="]Gestaltungsstrukturen[/FONT]
[FONT="]Ungewohnte Medien[FONT="] erfordern ein hohes Maß an Übersichtlichkeit und selbsterklärender Gestaltung![/FONT][/FONT]
[FONT="]Die Leitstrukturen sollten hierarchisch (übereinander geordnet) aufgebaut sein, um dem Nutzer Orientierungshilfe zu geben & ihn zu führen. Zu viele Wahlmöglichkeiten überfordern das Wahrnehmungsvermögen und lassen durch Desorientierung das Interesse rasch erlahmen. [/FONT]
[FONT="]Die Netzstruktur (Verknüpfungen innerhalb des Inhaltes) hingegen zielt nicht auf Lerneffekt sondern auf das Erleben des Augenblickes -> Spaßfaktor -> Genuss ab[/FONT]
[FONT="]Haptische Reize? „Hands-On?“[/FONT]
[FONT="]-> Direkter (Finger)Kontakt mit dem Geschehen, nicht nur indirekt (Maus, Tastatur)[/FONT]
[FONT="]„WhatYouSeeIsWhatYouGet“. ICH mache / bewege / bin aktiv.[/FONT]
[FONT="]Der nächste Schritt wäre die Verbesserung der Technik in Richtung tatsächliches „Fühlens“ der animierten Objekte (Gegenstände) mittels einer Fortentwicklung des „data gloves“ etc.[/FONT]
[FONT="]„Usability“ – Meint das Ausmaß, in dem Medien verwendet werden können, um Ziele innerhalb eines Kontextes zufriedenstellend und effizient zu erreichen.[/FONT]
[FONT="]-> Orientierung. Wo bin ich gerade? Was mache ich gerade? Was kann ich noch machen? [/FONT]
[FONT="]„Accessibility“ – Meint ungehinderten Zugang zu Informationen für körperlich eingeschränkte Nutzer.[/FONT]
[FONT="]-> Menschen mit eingeschränkter Bedienungsfähigkeit üblicher Eingabegeräte können Touchscreens problemlos bedienen und so z.B. auch Textverarbeitungsprogramme benutzen.[/FONT]
[FONT="]Beispiele : Verkümmerte Gliedmaßen (z.B. Contergangeschädigte)[/FONT]
[FONT="]Die optimale Erfüllung all dieser Faktoren ist, zusammen mit der Gestaltung des vermittelten Inhaltes entscheidend, ob ein Nutzer das Medium weiter bedient oder abbricht, falls Inhalt, Leitsystem, Übersicht oder Bedienbarkeit nicht seinen Erwartungen entspricht. Diese Entscheidung fällt intuitiv und innerhalb von etwa 2 Sekunden.[/FONT]
[FONT="]
[/FONT]
[FONT="]Interaktivität und Vermittlung[/FONT]
Anwendung von Lernmodellen :
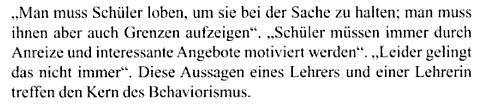
Behavioristisches Modell

[FONT="]
[/FONT]
[FONT="]Behavioristisches Modell -> Lernen am Erfolg/Misserfolg ist hier nicht anwendbar, weil[/FONT]
[FONT="]1.[FONT="]Die Empfangsbereitschaft freiwillig ist[/FONT][/FONT]
[FONT="]2.[FONT="]Ein „erfolgloser“ / desorientierter Benutzer die Bedienung sofort abbrechen wird[/FONT][/FONT]
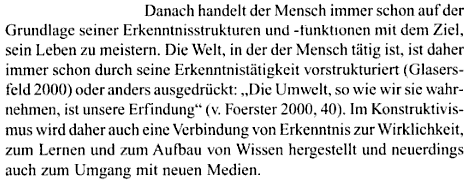
[FONT="]Konstruktivistisches Modell[/FONT]

[FONT="]
[/FONT]
[FONT="]Konstruktivistisches Modell -> ist vielversprechender, weil[/FONT]
[FONT="]1.[FONT="]Der Erfolg handlungsorientiert ist[/FONT][/FONT]
[FONT="]2.[/FONT][FONT="]Der Benutzer seinen Interessen individuell nachgehen und sich seinen Vorerfahrungen nach entsprechend verhalten kann.[/FONT]
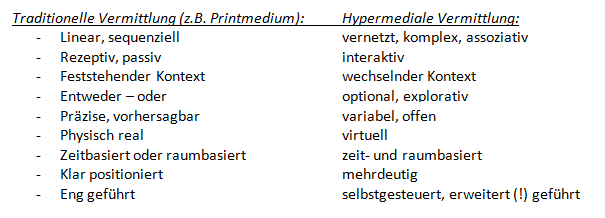
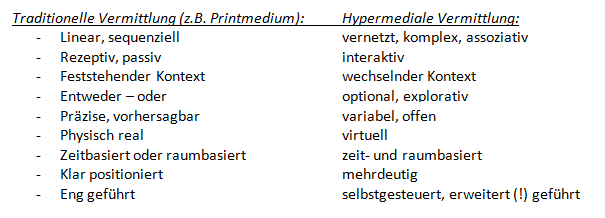
Traditionelle versus "modern-mediale" Vermittlung von (Lern)Inhalten

[FONT="]Wer ein Buch liest[FONT="], hat dieselben Seiten verinnerlicht wie ein anderer Leser desselben Buches.[/FONT][/FONT]
[FONT="]Wer ein interaktives Medium nutzt[FONT="], kann andere Erfahrungen und Lerninhalte vermittelt bekommen haben als ein anderer Nutzer.[/FONT][/FONT]
[FONT="]Keine[FONT="] gemeinsame Basis mehr[/FONT][/FONT].
[FONT="]Eine praktische Lösung ergibt sich [/FONT]
[FONT="]1. über die Vermittlung und Leitung durch einen erfahrenen Mitarbeiter, der in den einzelnen Punkten einen Brückenschlag zwischen traditioneller und hypermedialer Vermittlung einnimmt und [/FONT]
[FONT="]2. Über die Struktur des hypermedialen Programms.[/FONT]
[FONT="]Traditionell <->[FONT="] (Pädagoge(Vermittler) + Gestaltung des Mediums) [/FONT]<-> [FONT="]Hypermedial [/FONT][/FONT]
Die Verwendung eines neuen Mediums erfordert also nahezu immer einen erfahrenen Mitarbeiter, der zwischen Medium und Nutzer erklärend zur Seite steht, und/oder eine klare (Programm-)Struktur, die dem Anwender den Weg durch den Inhalt weist.
Misserfolg/Desorientierung führt zum schnellen Abbruch der Benutzung durch den Anwender
-> Lern-/Vermittlungsziel verfehlt.
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]Medien in Führungen nutzen[/FONT]
[FONT="]-[FONT="]Gewöhnung: Der Wechsel des Mediums (Vortragender/Führungsleiter -> anderes optisches/akustisches Medium) innerhalb eines Vortrages / einer Führung lockert auf und macht Empfänglich für neue Inhalte bzw. Vertiefung.[/FONT][/FONT]
[FONT="]o[FONT="]- Gefahr : Der Führungsteilnehmer lässt sich ablenken, erkundet das Medium und verliert den Anschluss an die Gruppe[/FONT][/FONT]
[FONT="]Lösung: Die Besucher werden als Einheit an ein multi-/hypermediales Medium herangeführt. Einer oder Mehrere aus der Gruppe benutzen unter Anleitung des Vortragenden das Medium, bis die Gruppe gemeinsam den Standort wechselt.[/FONT]
[FONT="]Stärkt gleichzeitig die Diskussionsfreudigkeit und aktiven verbalen Austausch über den Inhalt des Mediums, auch im Rahmen des Vortrags /der Führung[/FONT]
[FONT="]o- [FONT="]Gefahr : Der Besucher lässt sich von zu dicht platzierten Medien ablenken und folgt nicht dem Vortrag / der Führung[/FONT][/FONT]
[FONT="]Lösung: Der Vortragsleitende wählt Örtlichkeiten ,welche sich nicht unmittelbar neben stark ablenkenden Medien befinden ODER bezieht diese gleichfalls mit ein („Gruppe 1 hier, Gruppe 2 dort, in 5,10,15 Minuten treffen wir uns wieder und besprechen Ihre Erlebnisse“).[/FONT]
[FONT="]Fazit: [/FONT]
[FONT="]Touchscreens können nur eine Ergänzung zu anderen Medien bzw. traditioneller Ausstellungsgestaltung sein. Sie ergänzen Inhalte, geben Überblicke und Impulse. Wahrscheinlich erweitert sich durch ihre Verwendung auch die potentielle Zielgruppe.[/FONT]
[FONT="]Mögliche Effizienzsteigerung gelernter Inhalte durch Umgehung der mit einem üblichen Eingabegerät verbundenen Abstraktion. [/FONT]
[FONT="]Beispiel: Bevor ein Schüler mit einem Computer arbeiten kann, muss er verstehen, wie eine Maus, Tastatur etc. funktioniert.
Ein Touchscreen hingegen vereinfacht die Eingabe durch seine Unmittelbarkeit stark, der „User“ kann sich ganz auf den vermittelten Inhalt konzentrieren und erheblich weniger Zeit, Mühe und Ablenkung durch Umsetzungsprozesse in Kauf nehmen zu müssen.[/FONT]
Nimmt man die Anschaffungs- und Betreuungskosten für die Technik auf sich, können Touchscreens in Verbindung mit pädagogischer Unterstützung eine Ergänzung zu traditionellen und anderen Medien darstellen.
---------------------------------------------
Differierende Schriftarten/Größen bitte ich zu übersehen, irgendwie will der Formatierer oben links nicht, wie ich will...scheint ein Kompatibilitätsprob mit .docx zu sein oder ich bin einfach mal wieder zu dämlich. Nehmen wir einfach mal Letzteres an.
Könnte auch noch ein (selbstgemachtes) Video nachreichen, das einen großen "Touchtable" in der Darwin-Austellung des Berliner Naturkundemuseums zeigt. Allerdings bin ich mir hier nicht über die rechtliche Situation im Klaren, muss dort mal nachfragen.
Quellen:
RANGER, Kurt; (1999): Text im Kontext; Text in musealer Gesamtkonzeption, Museumsblatt26 (1999) S.2
RANGER, Kurt; (1999): Text im Kontext; Text in musealer Gesamtkonzeption, Museumsblatt26 (1999) S.4
Radtke, Susanne P./Pisani, Patricia/Wolters, Walburga (2006): Handbuch Visuelle Mediengestaltung. Cornelsen: Berlin (3. Aufl.), S.228-229
Radtke, Susanne P./Pisani, Patricia/Wolters, Walburga (2006): Handbuch Visuelle Mediengestaltung. Cornelsen: Berlin (3. Aufl.),, S.240
WOOLFOLK, A.;SCHÖNPFLUG, U. (2008): Pädagogische Psychologie. 10. Aufl., [1., dt. Ausg., Übers. der 10. Aufl. der amerikan. Orig.-Ausg.]. München [u.a.] 2008. S.731
Radtke, Susanne P./Pisani, Patricia/Wolters, Walburga (2006): Handbuch Visuelle Mediengestaltung. Cornelsen: Berlin (3. Aufl.),S.230
[FONT="]KRON, Fr. : Mediendidaktik. Neue Medien in Lehr- und Lernprozessen[/FONT]
Bilder : Alle über Abload.de hochgeladen
Bild Resistiver Touchscreen unter GNU-Lizenz
[FONT="]

[/FONT]
[/FONT]
Basis : Semesterarbeit Formen & Techniken, Museumskommunikation
Nachbearbeitung für PCM-Forum
Beitrag November09 von Sala
Gliederung : Teil 1 - Technik, Teil 2 - Die Praxis
Vorwort
Worum geht es hier?
Mit der Einführung neuer Medien entstehen neue Herausforderungen.
Was für uns Anwender im privaten Bereich ein Hobby oder eine Spielerei ist, stößt in der professionellen Anwendung auf viele Probleme und Nebeneffekte.
Immer mehr Ausstellungen, öffentliche Räume und auch Museen nutzen moderne Medien wie Computer, um ihre Exponate zu unterstreichen.
Ich habe mir aus diesem Grunde einmal angesehen, auf welche Schwierigkeiten die professionellen Anwender stoßen. Selbstverständlich ist alles so kurz wie möglich gehalten, denn die Anwendungsgebiete sind ihrer viele.
Wie sieht es mit der Akzeptanz der Besucher aus?
Was kostet mich ein Touchscreen-System?
Kann ich damit tatsächlich Irgendwem Irgendetwas beibringen, was ich nicht auch ohne Touchscreen lehren könnte?
Und, vor allem…wie?
Welche Reize will ich vermitteln?
Bin ich Behindertengerecht?
Lenke ich durch massiven Einsatz von Multimedia nicht vom eigentlichen Objekt ab?
Wie man sieht, ein weites Feld. Hier wird alles angekratzt, ohne hoffentlich zu ausführlich zu werden.
Wie funktioniert ein Touchscreen überhaupt?
Fangen wir damit am besten an.
Teil 1 : Funktion & Technik :
-Ein Touchscreen ist ein Eingabegerät, welches durch bloße Berührung des Bildschirmes mit Objekten bzw. Fingern eine Maschine oder einen Computer steuert.
-Ein vollständiges Input-System besteht aus 5 Elementen
o- Touch-Sensor : Nimmt durch Spannungswechsel die Impulse auf (Methodik siehe „Arten von Touchscreen-Techniken“
o- Controller - Schnittstelle zwischen Touchscreen und PC
o- Softwaretreiber : Vermittelt zwischen Controller und PC („Übersetzer“)
o- Bildschirm & PC (Oftmals Kombination zwischen Touch-Sensor & Bildschirm als eine Einheit)
-Ein Controller regelt die Kommunikation zwischen Eingabegerät und Datenverarbeitungsgerät (z.B. Computer).
-Arten von Touchscreen-Techniken
o- Kapazitiv -> Kondensatorensteuerung
Beispiele: iPhone, iPod Touch („Multi-Touch-Systeme“)
Ausschließlich mit dem Finger bedienbar
o- Resistiv -> Widerstandssteuerung

2 leitfähige Indiumzinnoxid-Schichten unter konstanter Gleichspannung an 4,5 oder 8 Leiterbahnen zum verarbeitenden Controller
Durch Berührung kontaktieren die beiden Schichten
Anhand einer x/y-Achse wird die Spannungsänderung gemessen und durch den Controller umgesetzt
Der resistive Screen mit 5 Leitern ermöglicht durch Interpolieren (Mittelwertbildung aus mehreren Messungen) genauere Messung als der mit 4 Leitern.
Beispiele: Tablet-PC, Electronic Organizer, PDA, Handy/Smartphone, Industrie-PCs zur Maschinensteuerung, Messinformationssysteme, Automobilindustrie (Navigationssysteme), Nintendo DS
Nachteil : Empfindliche Oberfläche
o- SAW (Surface Acoustic Wave)
Über die Oberfläche werden Schallwellen gesendet, die auf Veränderungen reagieren und abgetastet werden.
Durch Absorption der Wellen an der Berührungsfläche wird die Koordinate ermittelt.
Vorteil (wie auch optisches System, Beispiele dort): Verwendung von dickem Glas möglich, was die Beschädigungssicherheit beträchtlich erhöht.
o- Optisch
Infrarotgitter vor dem Monitor
Beispiele: Bankautomaten (Konto/Überweisung/Auszahlung) -> Ermöglicht Verwendung von Glas -> Beschädigungssicherheit!
Einer der ersten Touchscreen-PCs („HP-150“ von Hewlett-Packard, 1983) besaß einen optischen Touchscreen
o- Dispersive Signal Technology (DST)
Berührungen werden durch Vibrationen auf dem Trägermaterial erkannt, nur die Berührung selber ist entscheidend. Sich im Ruhezustand auf der Oberfläche (Glas möglich) befindende Gegenstände wie abgestützte Handflächen oder Gläser werden ignoriert. Der Screen ist als Abstellfläche nutzbar! Dies funktioniert mit permanent abgetasteten Systemen nicht, da hier ein ständiger Input/Impuls gegeben werden würde.
Eine präzise Erläuterung der Vor- und Nachteile von kapazitiven, resistiven und SAW-Systemen findet sich auf [FONT="]
You do not have permission to view link please Anmelden or Registrieren
Teil 2 : Die Praxis

[/FONT] [FONT="]Umfrageergebnis: Die Bereitschaft, sich „neuen“ Medien zu nähern ist innerhalb der befragten Altersgruppe durchgehend sehr hoch. Die positiven Bewertungen dieser Medien lassen eine Verwendung vielversprechend erscheinen.[/FONT]
[FONT="]Kosten[/FONT]
[FONT="]Touchscreens gehören zu den kostenintensivsten multimedialen Geräten. Ihr Einsatz sollte deswegen wohl überlegt sein. Beispiel: Die Touchscreen-Installation im Museum für Kommunikation Berlin verschlang für das (eine) Gerät ungefähr €40.000.[/FONT]
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]Der Touchscreen als (Lern) Hilfsmittel [/FONT]
[FONT="]
[/FONT]
[FONT="]-[FONT="]Content : [/FONT][/FONT]
[FONT="]o[FONT="]Welche Inhalte… ?[/FONT][/FONT]
[FONT="]o[FONT="]… sind für meine Zielgruppe relevant?[/FONT][/FONT]
[FONT="]o[FONT="]Was ist an meinem Inhalt besonders und was macht ihn interessant?[/FONT][/FONT]
[FONT="]o[FONT="]Welche Möglichkeiten von Medien habe ich zur Verfügung?[/FONT][/FONT]
[FONT="]-[FONT="]Darstellungsmöglichkeiten :[/FONT][/FONT]
[FONT="]Texte, Bilder, akustische Inhalte, Videos, Animationen[/FONT]
[FONT="]Text und Objekt[/FONT]
[FONT="]Auch in hypermedialen Inhalten kommt dem Text eine verbindende Aufgabe zu. Er ist die Schnittstelle aller Elemente der Vermittlung und Gestaltung.[/FONT]
[FONT="]„Lust auf Lesen“ hingegen wird durch die geschickte Kombination von Medien erst erreicht.[/FONT]
[FONT="]Gestaltungsmittel müssen ergänzend aufeinander einwirken.[/FONT]
[FONT="]Multi-/hypermediale Technik fügt dem Gesamtkonstrukt weitere Elemente der Vermittlung hinzu, gestaltet aber den Umgang komplizierter.[/FONT]
[FONT="]
[/FONT]
[FONT="]Typografie[/FONT]
[FONT="](Auch innerhalb einer hypermedialen Präsentation) sollte ein Museum darauf achten, „seine“ (Ausstellungs)typischen Standard – Schriftsätze und deren typografisches Maßsystem zu beachten, um dadurch einen weiteren Zusammenhang und die Integration in die bezügliche Ausstellung zu gewährleisten.[/FONT]
[FONT="]Gestaltungsstrukturen[/FONT]
[FONT="]Ungewohnte Medien[FONT="] erfordern ein hohes Maß an Übersichtlichkeit und selbsterklärender Gestaltung![/FONT][/FONT]
[FONT="]Die Leitstrukturen sollten hierarchisch (übereinander geordnet) aufgebaut sein, um dem Nutzer Orientierungshilfe zu geben & ihn zu führen. Zu viele Wahlmöglichkeiten überfordern das Wahrnehmungsvermögen und lassen durch Desorientierung das Interesse rasch erlahmen. [/FONT]
[FONT="]Die Netzstruktur (Verknüpfungen innerhalb des Inhaltes) hingegen zielt nicht auf Lerneffekt sondern auf das Erleben des Augenblickes -> Spaßfaktor -> Genuss ab[/FONT]
[FONT="]Haptische Reize? „Hands-On?“[/FONT]
[FONT="]-> Direkter (Finger)Kontakt mit dem Geschehen, nicht nur indirekt (Maus, Tastatur)[/FONT]
[FONT="]„WhatYouSeeIsWhatYouGet“. ICH mache / bewege / bin aktiv.[/FONT]
[FONT="]Der nächste Schritt wäre die Verbesserung der Technik in Richtung tatsächliches „Fühlens“ der animierten Objekte (Gegenstände) mittels einer Fortentwicklung des „data gloves“ etc.[/FONT]
[FONT="]„Usability“ – Meint das Ausmaß, in dem Medien verwendet werden können, um Ziele innerhalb eines Kontextes zufriedenstellend und effizient zu erreichen.[/FONT]
[FONT="]-> Orientierung. Wo bin ich gerade? Was mache ich gerade? Was kann ich noch machen? [/FONT]
[FONT="]„Accessibility“ – Meint ungehinderten Zugang zu Informationen für körperlich eingeschränkte Nutzer.[/FONT]
[FONT="]-> Menschen mit eingeschränkter Bedienungsfähigkeit üblicher Eingabegeräte können Touchscreens problemlos bedienen und so z.B. auch Textverarbeitungsprogramme benutzen.[/FONT]
[FONT="]Beispiele : Verkümmerte Gliedmaßen (z.B. Contergangeschädigte)[/FONT]
[FONT="]Die optimale Erfüllung all dieser Faktoren ist, zusammen mit der Gestaltung des vermittelten Inhaltes entscheidend, ob ein Nutzer das Medium weiter bedient oder abbricht, falls Inhalt, Leitsystem, Übersicht oder Bedienbarkeit nicht seinen Erwartungen entspricht. Diese Entscheidung fällt intuitiv und innerhalb von etwa 2 Sekunden.[/FONT]
[FONT="]
[/FONT]
[FONT="]Interaktivität und Vermittlung[/FONT]
Anwendung von Lernmodellen :
Behavioristisches Modell

[FONT="]
[/FONT]
[FONT="]Behavioristisches Modell -> Lernen am Erfolg/Misserfolg ist hier nicht anwendbar, weil[/FONT]
[FONT="]1.[FONT="]Die Empfangsbereitschaft freiwillig ist[/FONT][/FONT]
[FONT="]2.[FONT="]Ein „erfolgloser“ / desorientierter Benutzer die Bedienung sofort abbrechen wird[/FONT][/FONT]
[FONT="]Konstruktivistisches Modell[/FONT]

[FONT="]
[/FONT]
[FONT="]Konstruktivistisches Modell -> ist vielversprechender, weil[/FONT]
[FONT="]1.[FONT="]Der Erfolg handlungsorientiert ist[/FONT][/FONT]
[FONT="]2.[/FONT][FONT="]Der Benutzer seinen Interessen individuell nachgehen und sich seinen Vorerfahrungen nach entsprechend verhalten kann.[/FONT]
Traditionelle versus "modern-mediale" Vermittlung von (Lern)Inhalten

[FONT="]Wer ein Buch liest[FONT="], hat dieselben Seiten verinnerlicht wie ein anderer Leser desselben Buches.[/FONT][/FONT]
[FONT="]Wer ein interaktives Medium nutzt[FONT="], kann andere Erfahrungen und Lerninhalte vermittelt bekommen haben als ein anderer Nutzer.[/FONT][/FONT]
[FONT="]Keine[FONT="] gemeinsame Basis mehr[/FONT][/FONT].
[FONT="]Eine praktische Lösung ergibt sich [/FONT]
[FONT="]1. über die Vermittlung und Leitung durch einen erfahrenen Mitarbeiter, der in den einzelnen Punkten einen Brückenschlag zwischen traditioneller und hypermedialer Vermittlung einnimmt und [/FONT]
[FONT="]2. Über die Struktur des hypermedialen Programms.[/FONT]
[FONT="]Traditionell <->[FONT="] (Pädagoge(Vermittler) + Gestaltung des Mediums) [/FONT]<-> [FONT="]Hypermedial [/FONT][/FONT]
Die Verwendung eines neuen Mediums erfordert also nahezu immer einen erfahrenen Mitarbeiter, der zwischen Medium und Nutzer erklärend zur Seite steht, und/oder eine klare (Programm-)Struktur, die dem Anwender den Weg durch den Inhalt weist.
Misserfolg/Desorientierung führt zum schnellen Abbruch der Benutzung durch den Anwender
-> Lern-/Vermittlungsziel verfehlt.
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]
[/FONT]
[FONT="]Medien in Führungen nutzen[/FONT]
[FONT="]-[FONT="]Gewöhnung: Der Wechsel des Mediums (Vortragender/Führungsleiter -> anderes optisches/akustisches Medium) innerhalb eines Vortrages / einer Führung lockert auf und macht Empfänglich für neue Inhalte bzw. Vertiefung.[/FONT][/FONT]
[FONT="]o[FONT="]- Gefahr : Der Führungsteilnehmer lässt sich ablenken, erkundet das Medium und verliert den Anschluss an die Gruppe[/FONT][/FONT]
[FONT="]Lösung: Die Besucher werden als Einheit an ein multi-/hypermediales Medium herangeführt. Einer oder Mehrere aus der Gruppe benutzen unter Anleitung des Vortragenden das Medium, bis die Gruppe gemeinsam den Standort wechselt.[/FONT]
[FONT="]Stärkt gleichzeitig die Diskussionsfreudigkeit und aktiven verbalen Austausch über den Inhalt des Mediums, auch im Rahmen des Vortrags /der Führung[/FONT]
[FONT="]o- [FONT="]Gefahr : Der Besucher lässt sich von zu dicht platzierten Medien ablenken und folgt nicht dem Vortrag / der Führung[/FONT][/FONT]
[FONT="]Lösung: Der Vortragsleitende wählt Örtlichkeiten ,welche sich nicht unmittelbar neben stark ablenkenden Medien befinden ODER bezieht diese gleichfalls mit ein („Gruppe 1 hier, Gruppe 2 dort, in 5,10,15 Minuten treffen wir uns wieder und besprechen Ihre Erlebnisse“).[/FONT]
[FONT="]Fazit: [/FONT]
[FONT="]Touchscreens können nur eine Ergänzung zu anderen Medien bzw. traditioneller Ausstellungsgestaltung sein. Sie ergänzen Inhalte, geben Überblicke und Impulse. Wahrscheinlich erweitert sich durch ihre Verwendung auch die potentielle Zielgruppe.[/FONT]
[FONT="]Mögliche Effizienzsteigerung gelernter Inhalte durch Umgehung der mit einem üblichen Eingabegerät verbundenen Abstraktion. [/FONT]
[FONT="]Beispiel: Bevor ein Schüler mit einem Computer arbeiten kann, muss er verstehen, wie eine Maus, Tastatur etc. funktioniert.
Ein Touchscreen hingegen vereinfacht die Eingabe durch seine Unmittelbarkeit stark, der „User“ kann sich ganz auf den vermittelten Inhalt konzentrieren und erheblich weniger Zeit, Mühe und Ablenkung durch Umsetzungsprozesse in Kauf nehmen zu müssen.[/FONT]
Nimmt man die Anschaffungs- und Betreuungskosten für die Technik auf sich, können Touchscreens in Verbindung mit pädagogischer Unterstützung eine Ergänzung zu traditionellen und anderen Medien darstellen.
---------------------------------------------
Differierende Schriftarten/Größen bitte ich zu übersehen, irgendwie will der Formatierer oben links nicht, wie ich will...scheint ein Kompatibilitätsprob mit .docx zu sein oder ich bin einfach mal wieder zu dämlich. Nehmen wir einfach mal Letzteres an.
Könnte auch noch ein (selbstgemachtes) Video nachreichen, das einen großen "Touchtable" in der Darwin-Austellung des Berliner Naturkundemuseums zeigt. Allerdings bin ich mir hier nicht über die rechtliche Situation im Klaren, muss dort mal nachfragen.
Quellen:
You do not have permission to view link please Anmelden or Registrieren
You do not have permission to view link please Anmelden or Registrieren
You do not have permission to view link please Anmelden or Registrieren
You do not have permission to view link please Anmelden or Registrieren
You do not have permission to view link please Anmelden or Registrieren
RANGER, Kurt; (1999): Text im Kontext; Text in musealer Gesamtkonzeption, Museumsblatt26 (1999) S.2
RANGER, Kurt; (1999): Text im Kontext; Text in musealer Gesamtkonzeption, Museumsblatt26 (1999) S.4
Radtke, Susanne P./Pisani, Patricia/Wolters, Walburga (2006): Handbuch Visuelle Mediengestaltung. Cornelsen: Berlin (3. Aufl.), S.228-229
You do not have permission to view link please Anmelden or Registrieren
(Modellbeispiel)Radtke, Susanne P./Pisani, Patricia/Wolters, Walburga (2006): Handbuch Visuelle Mediengestaltung. Cornelsen: Berlin (3. Aufl.),, S.240
WOOLFOLK, A.;SCHÖNPFLUG, U. (2008): Pädagogische Psychologie. 10. Aufl., [1., dt. Ausg., Übers. der 10. Aufl. der amerikan. Orig.-Ausg.]. München [u.a.] 2008. S.731
Radtke, Susanne P./Pisani, Patricia/Wolters, Walburga (2006): Handbuch Visuelle Mediengestaltung. Cornelsen: Berlin (3. Aufl.),S.230
[FONT="]KRON, Fr. : Mediendidaktik. Neue Medien in Lehr- und Lernprozessen[/FONT]
Bilder : Alle über Abload.de hochgeladen
Bild Resistiver Touchscreen unter GNU-Lizenz
[FONT="]

[/FONT]
You do not have permission to view link please Anmelden or Registrieren
[FONT="] Hier nochmal als PDF[/FONT]
You do not have permission to view link please Anmelden or Registrieren
Zuletzt bearbeitet:


