[How²] Schlichte Homepage schnell und einfach designen
Hallo,
in diesem Tutorial werde ich euch zeigen, wie ihr eine schlichte Homepage schnell und einfach mittels dem Programm Photoshop designen könnt!
STEP 1
Fangen wir an, zuerst erstellen wir eine neue Datei [Datei > Neu], welche in der Breite 1000 Pixel und in der Höhe 900 Pixel misst. Die Hintergrundfarbe sollte in diesem Fall Weiss sein.
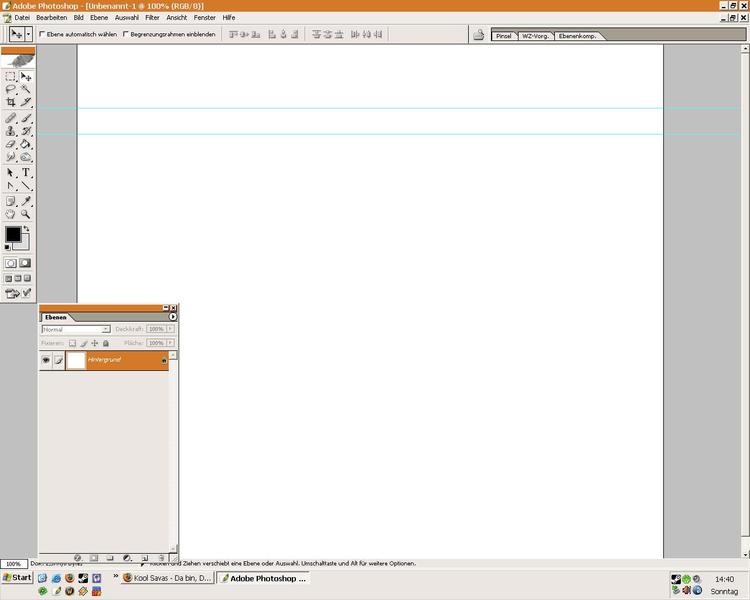
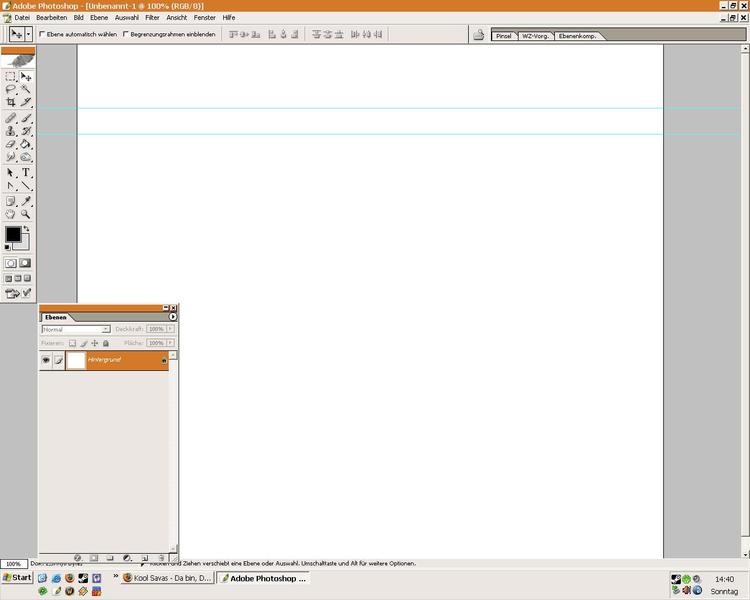
Zunächst erstellen wir zwei Hilfslinien, welche uns behilflich sind, mit dem Pfadwerkzeug gerade Linien zu zeichnen. Das sollte dann in etwa so aussehen, wie es auf dem folgenden Screenshot zu entnehmen ist.

STEP 2
Nun wählen wir das Pfadwerkzeug (P) aus, und zeichnen eine Form, welche der auf dem Screenshot ähnlich sieht.

STEP 3
Anschließend wählen wir das "Punkt Umwandeln Werkzeug" aus und passen unsere Form an. Dies geschiet, indem wir beide Punkte nach links und nach rechts verschieben. Solange bis das Resultat meinem gleicht. Anschließend wird diese Ebene gerendert.

STEP4
Nun nehmen wir das "Auswahl-Rechteck Werkzeug" und färben die Fläche unter dem Header in einer Farbe eurer Wahl. Anschließend wird diese Fläche zugeschnitten, sodass ausschließlich die leere Form aus dem schwarzen Header mit der von euch ausgewählten Farbe gefüllt ist.

STEP5
In diesem Step werden wir die "Abgrenzung" der Buttons designen. Dazu folgt einfach dem Bild, stellt die Transparenz auf 33% und nehmt das Radiergummi-Werkzeug um die Kanten oben und unten weicher zu machen.

STEP6
Nun füllen wir den Header mit einem Textlogo. Schreibt mit dem Textwerkzeug euren Text, oder fügt an dieser Stelle euer Logo ein.

STEP7
Wir haben es fast geschafft, es fehlt nur noch der Content, also der Inhalt, und Footer.
Wie sich der Content gestaltet hängt stark von den Anwendungsbereichen ab. Da dieses Tutorial sehr viele verschiedene User lesen, lass ich da euch Freiraum.
Der Footer ist im Prinzip die Fußzeile welche oft dafür verwendet wird, das Copyright oder andere wichtige Informationen und Hotlinks zum Impressum o.ä. einzubinden. In diesem Fall habe ich damals einen Text geschrieben den sich jeder User welcher diese .PSD besitzt durchlesen sollte.
Mein Resultat sieht wie folgt aus:

EDIT
Dieses Tutorial steht ab jetzt unter Bearbeitung. Das heißt, es wird sich etwas ändern. Vorallem werde ich den Text überarbeiten.
Die Originale .PSD Datei habe ich leider nicht mehr, und Rapidshare hat diese Datei gelöscht.
Wiederherstellen ist leider nicht möglich. Trotzdem hoffe ich, dass dieses Tutorial noch weiteren Interessenten helfen wird.
Gruß,
klee
Hallo,
in diesem Tutorial werde ich euch zeigen, wie ihr eine schlichte Homepage schnell und einfach mittels dem Programm Photoshop designen könnt!
STEP 1
Fangen wir an, zuerst erstellen wir eine neue Datei [Datei > Neu], welche in der Breite 1000 Pixel und in der Höhe 900 Pixel misst. Die Hintergrundfarbe sollte in diesem Fall Weiss sein.
Zunächst erstellen wir zwei Hilfslinien, welche uns behilflich sind, mit dem Pfadwerkzeug gerade Linien zu zeichnen. Das sollte dann in etwa so aussehen, wie es auf dem folgenden Screenshot zu entnehmen ist.

STEP 2
Nun wählen wir das Pfadwerkzeug (P) aus, und zeichnen eine Form, welche der auf dem Screenshot ähnlich sieht.

STEP 3
Anschließend wählen wir das "Punkt Umwandeln Werkzeug" aus und passen unsere Form an. Dies geschiet, indem wir beide Punkte nach links und nach rechts verschieben. Solange bis das Resultat meinem gleicht. Anschließend wird diese Ebene gerendert.

STEP4
Nun nehmen wir das "Auswahl-Rechteck Werkzeug" und färben die Fläche unter dem Header in einer Farbe eurer Wahl. Anschließend wird diese Fläche zugeschnitten, sodass ausschließlich die leere Form aus dem schwarzen Header mit der von euch ausgewählten Farbe gefüllt ist.

STEP5
In diesem Step werden wir die "Abgrenzung" der Buttons designen. Dazu folgt einfach dem Bild, stellt die Transparenz auf 33% und nehmt das Radiergummi-Werkzeug um die Kanten oben und unten weicher zu machen.

STEP6
Nun füllen wir den Header mit einem Textlogo. Schreibt mit dem Textwerkzeug euren Text, oder fügt an dieser Stelle euer Logo ein.

STEP7
Wir haben es fast geschafft, es fehlt nur noch der Content, also der Inhalt, und Footer.
Wie sich der Content gestaltet hängt stark von den Anwendungsbereichen ab. Da dieses Tutorial sehr viele verschiedene User lesen, lass ich da euch Freiraum.
Der Footer ist im Prinzip die Fußzeile welche oft dafür verwendet wird, das Copyright oder andere wichtige Informationen und Hotlinks zum Impressum o.ä. einzubinden. In diesem Fall habe ich damals einen Text geschrieben den sich jeder User welcher diese .PSD besitzt durchlesen sollte.
Mein Resultat sieht wie folgt aus:

EDIT
Dieses Tutorial steht ab jetzt unter Bearbeitung. Das heißt, es wird sich etwas ändern. Vorallem werde ich den Text überarbeiten.
Die Originale .PSD Datei habe ich leider nicht mehr, und Rapidshare hat diese Datei gelöscht.
Wiederherstellen ist leider nicht möglich. Trotzdem hoffe ich, dass dieses Tutorial noch weiteren Interessenten helfen wird.
Gruß,
klee
Zuletzt bearbeitet:




